Сайт приемной кампании СПбПУ "Политех"
Проект Великимбыть выходит за рамки обычного сайта для передачи информации, проект представляет собой расширяемую платформу с играми и интерактивами.
Детали Проекта
Разработка лендинга для абитуриентов с JavaScript-играми
Просмотреть Проект
- Срок разработки : 24 дня
- Заказчик : Санкт-Петербургский политехнический университет Петра Великого
- Технологии : PHP 7, Laravel 5, SASS, JavaScript
0
1
Описание проекта
Проект Великимбыть выходит за рамки обычного сайта для передачи информации, проект представляет собой расширяемую платформу с играми и интерактивами для посетителей.
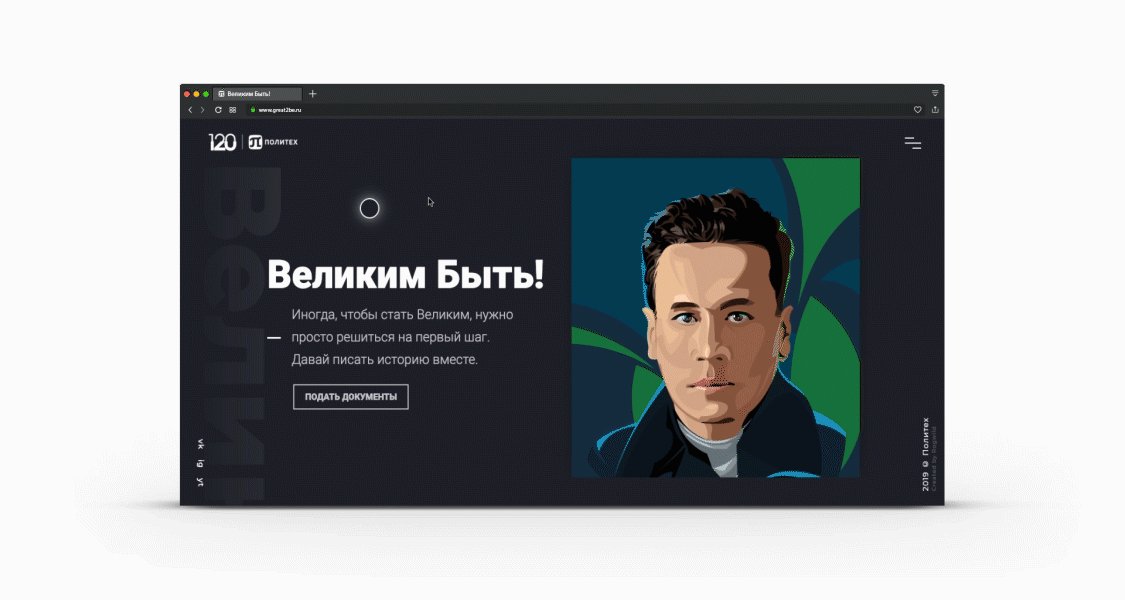
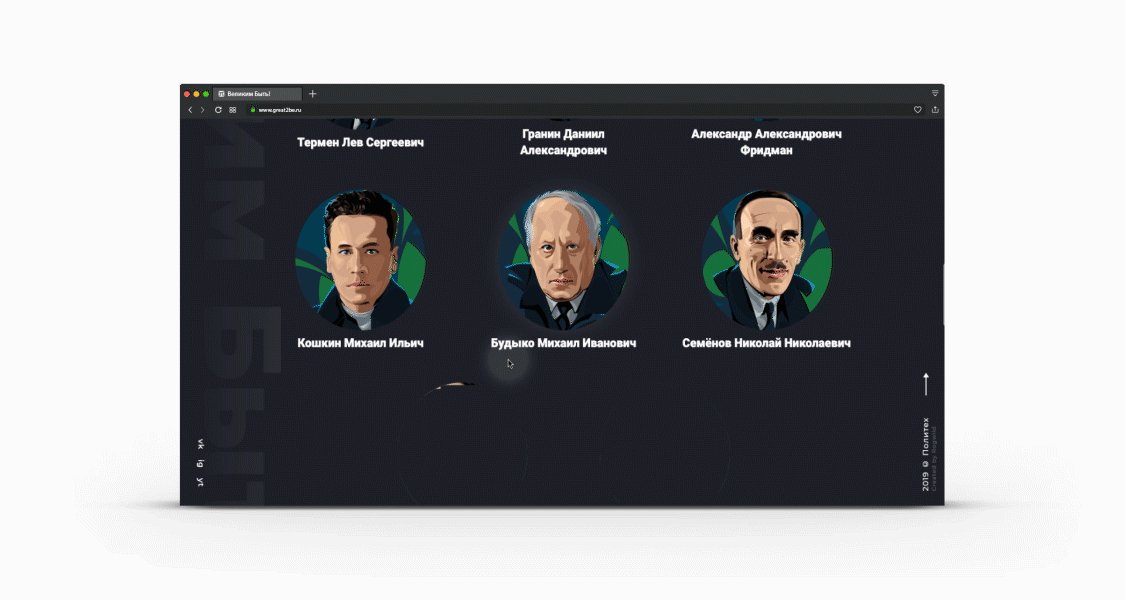
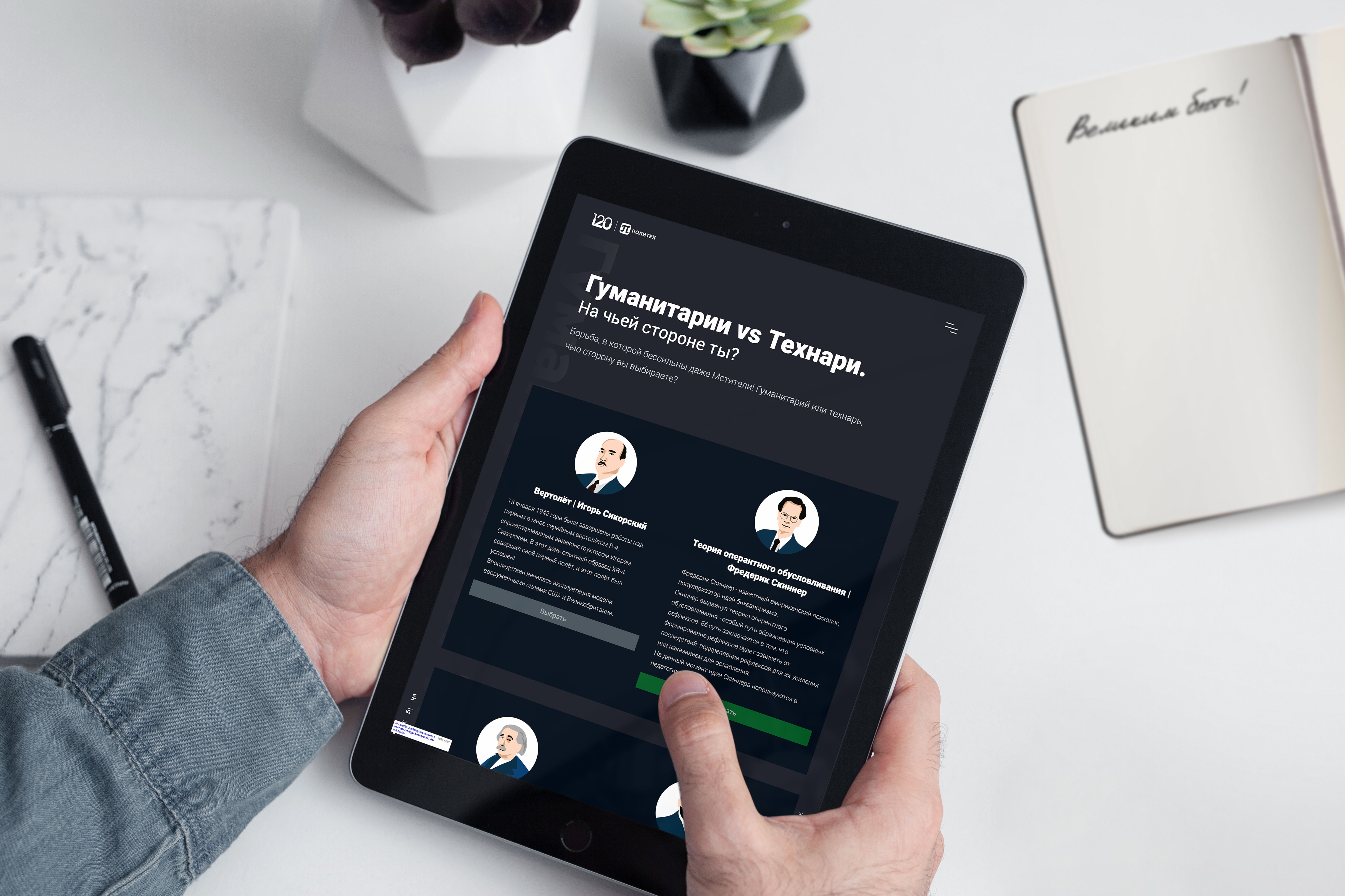
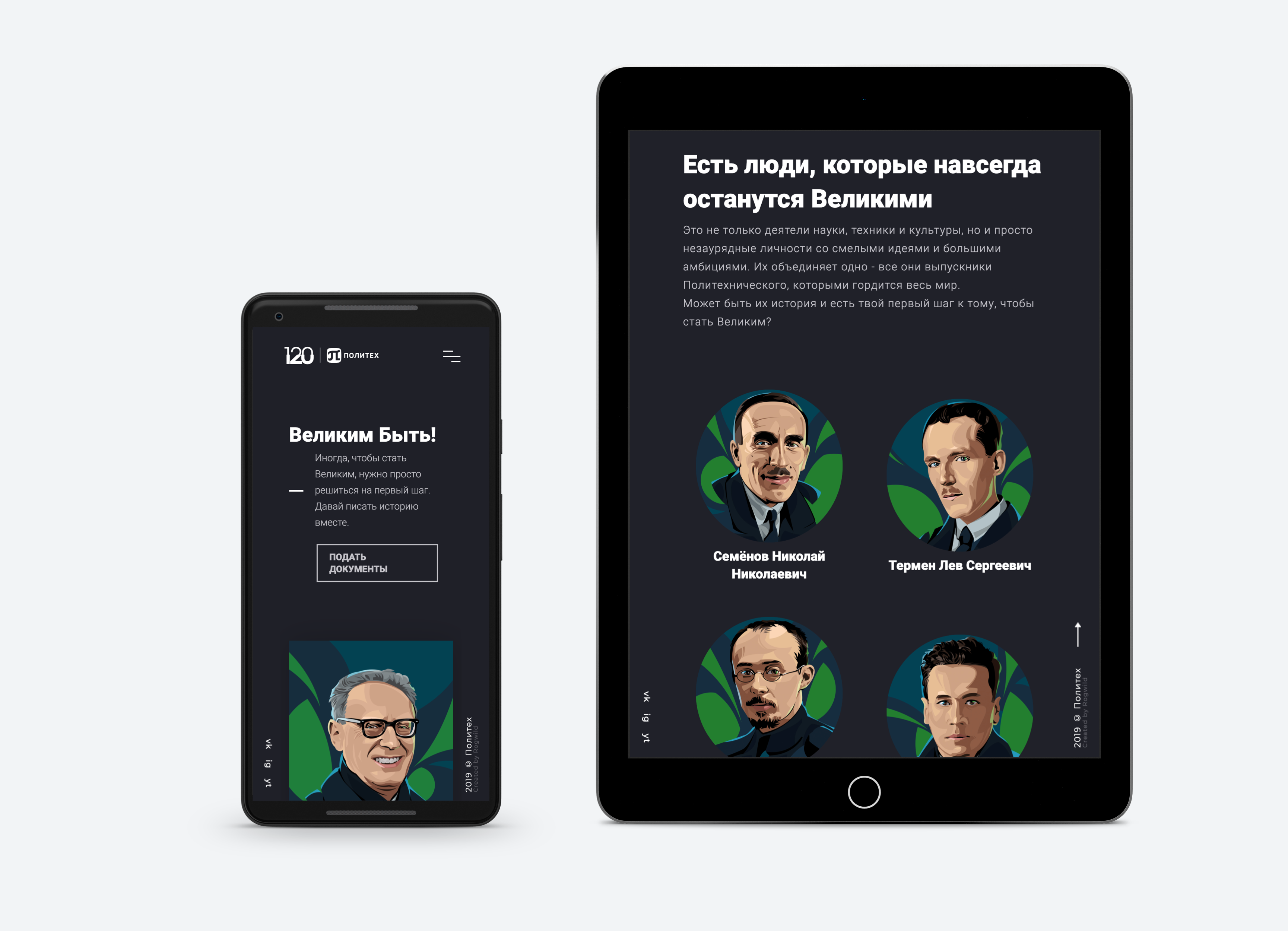
Главная страница рассказывает историю СПбПУ "Политех" и значимых личностях, которые писали историю России и Советского Союза. И предлагает абитуриентам выбрать направление обучения и стать одним из Величайших деятелей науки России.
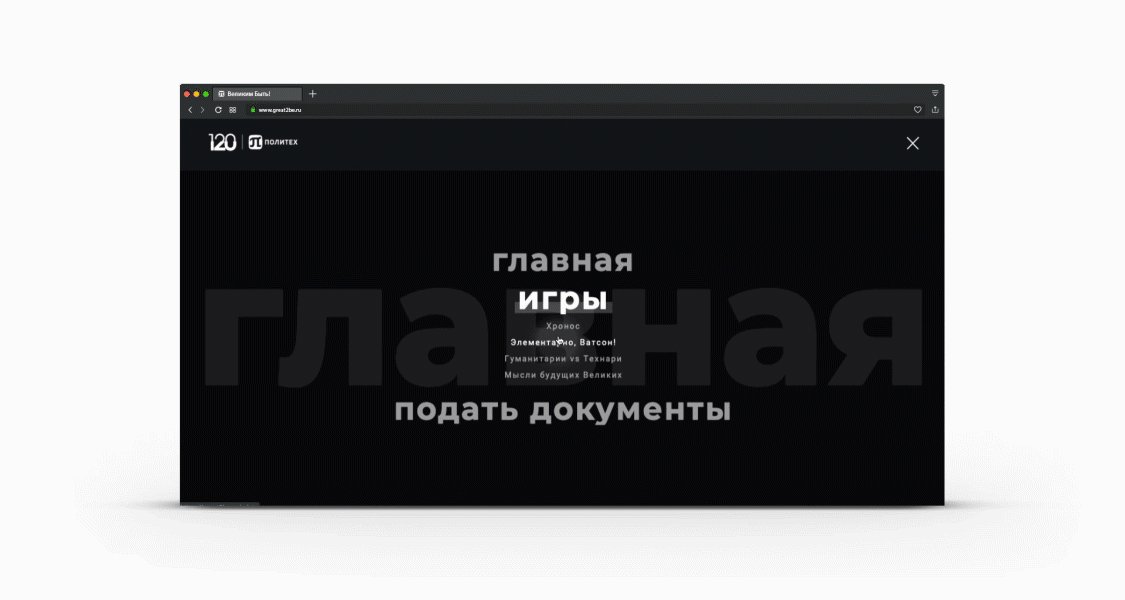
Другая сторона сайта - игры, каждая из них по своему отражает идею проекта:
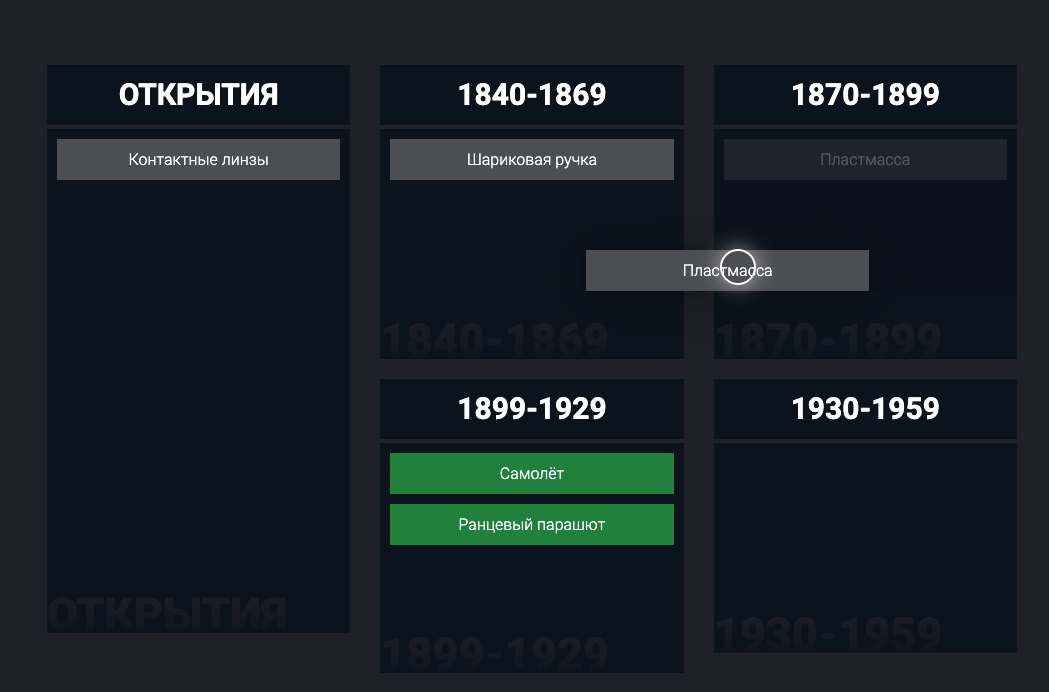
В игре "Хронос" нужно соотнести открытие и промежуток времени в котором оно было сделано;
Игра "Элементарно, Ватсон" похожа на предыдущую, с единственной разницей - соотнести надо факт о ученом с самим ученым;
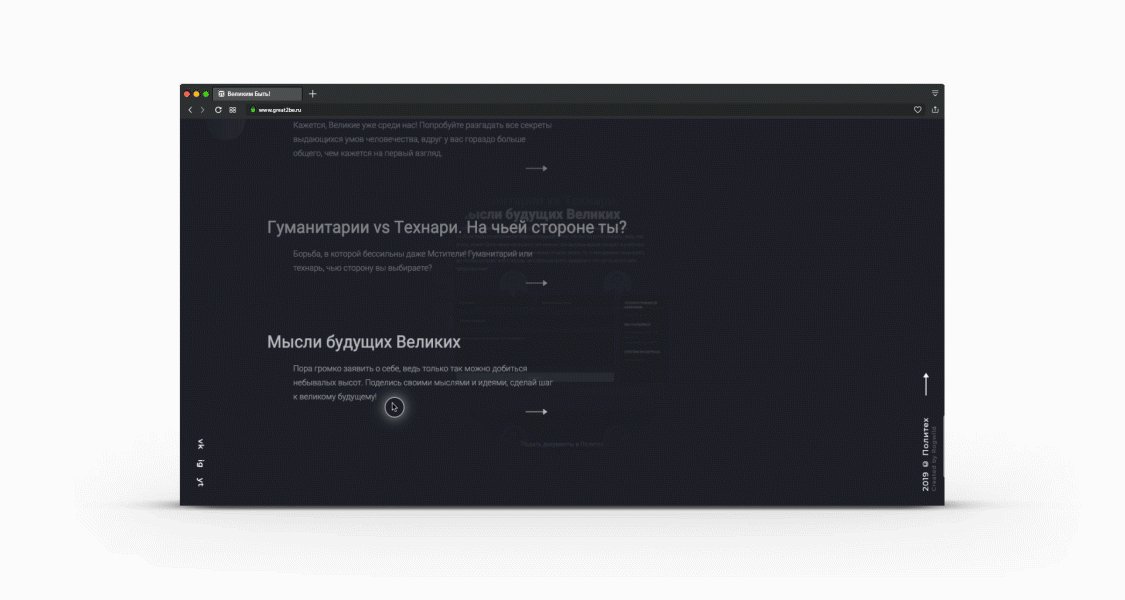
"Гуманитарии vs. Технари" это серьезнее Mortal Combat, тут ты сам выбираешь сторону и тем самым определяешь свою судьбу;
Поделиться своими гениальными идеями можно в игре "Мысли будущих Великих". Напишешь мысль и отправишь её и через 4-5 лет она сбудется, главное чтобы у тебя, а не как обычно. (Для этого надо поступить в Политех)
Главная страница рассказывает историю СПбПУ "Политех" и значимых личностях, которые писали историю России и Советского Союза. И предлагает абитуриентам выбрать направление обучения и стать одним из Величайших деятелей науки России.
Другая сторона сайта - игры, каждая из них по своему отражает идею проекта:
В игре "Хронос" нужно соотнести открытие и промежуток времени в котором оно было сделано;
Игра "Элементарно, Ватсон" похожа на предыдущую, с единственной разницей - соотнести надо факт о ученом с самим ученым;
"Гуманитарии vs. Технари" это серьезнее Mortal Combat, тут ты сам выбираешь сторону и тем самым определяешь свою судьбу;
Поделиться своими гениальными идеями можно в игре "Мысли будущих Великих". Напишешь мысль и отправишь её и через 4-5 лет она сбудется, главное чтобы у тебя, а не как обычно. (Для этого надо поступить в Политех)
Кейсы
Геймификация
Современный Дизайн
Масштабируемость и динамичность
Мы любим игры, особенно на сайтах - это необычно и зачастую неожиданно.
Проект "Великим Быть" состоит из 4 игр, написанных на JavaScript, для нас это был дебютный проект с играми в вебе. Для реализации пришлось изучить новую технологию Shopify Draggable, об этом написано в разделе Технологии.
Проект "Великим Быть" состоит из 4 игр, написанных на JavaScript, для нас это был дебютный проект с играми в вебе. Для реализации пришлось изучить новую технологию Shopify Draggable, об этом написано в разделе Технологии.
В требованиях заказчика был пункт про современный дизайн, командой было решено попробовать разработать дизайн, напоминающий мобильное приложение и не имеющий чётко выраженной сетки.
При разработке дизайна учитывалась основная концепция сайта - игры не должны были выбиваться из общей стилистики сайта, но должны были иметь интуитивно понятный интерфейс.
При разработке дизайна учитывалась основная концепция сайта - игры не должны были выбиваться из общей стилистики сайта, но должны были иметь интуитивно понятный интерфейс.
В техническом задании был пункт про рандомное выведение ограниченного числа вариантов на странице с игрой, то есть игра динамична. Каждый раз, когда пользователь загружает страницу с игрой, ему предлагаются разные варианты. Тем самым от игры пользователь не устаёт и появляется азарт сделать все без ошибок.
Для этого было реализованы функции генерации вариантов. По секрету в игре "Хронос" более 6'250'000 вариантов раскладки.
Для этого было реализованы функции генерации вариантов. По секрету в игре "Хронос" более 6'250'000 вариантов раскладки.
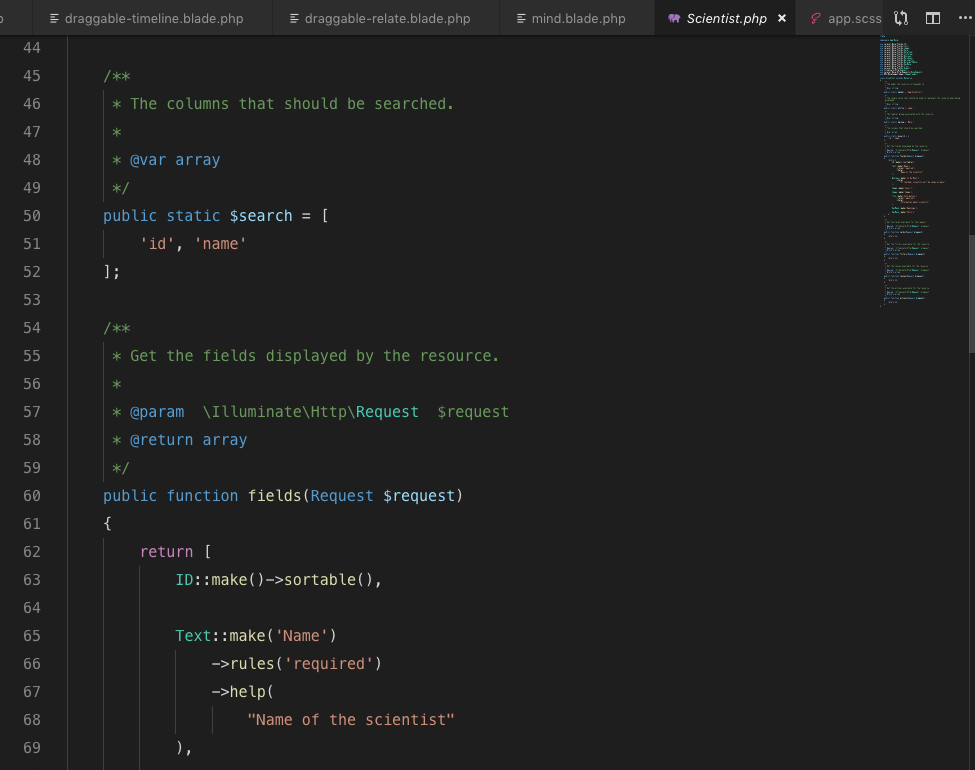
Laravel 5
Мы используем Laravel 5, если требуется создать сайт без применения готовых CMS, таких как WordPress. Мы любим этот фреймворк, потому что у него прекрасная документация и поддерживать сайт написанный на этом фреймворке просто.
Помимо отличной документации и простоты поддержки сайт на Laravel работает очень быстро, не перегружая клиентскую часть загрузкой большого количества скриптов и ненужных запросов к базе данных.
Помимо отличной документации и простоты поддержки сайт на Laravel работает очень быстро, не перегружая клиентскую часть загрузкой большого количества скриптов и ненужных запросов к базе данных.
Shopify Draggable
В самом начале разработки проекта было предположение, что получится реализовать игры на обычном jQuery. Но после реализации первой игры и публикации сайта обнаружилась проблема работы на мобильных устройствах - блоки было невозможно перемещать из одного в другой.
Попытавшись решить проблему допиливанием библиотеки Dragula мы потерпели неудачу. Времени было очень мало (12 часов до релиза) было решено переделать все на Shopify Draggable. И мы это сделали.
Библиотека Draggable имеет большое количество API, которые позволяют безболезненно реализовать идеи на практике. В финале у нас получился работоспособный продукт, который прекрасно функционирует как на десктопной версии, так и на мобильных устройствах.
Попытавшись решить проблему допиливанием библиотеки Dragula мы потерпели неудачу. Времени было очень мало (12 часов до релиза) было решено переделать все на Shopify Draggable. И мы это сделали.
Библиотека Draggable имеет большое количество API, которые позволяют безболезненно реализовать идеи на практике. В финале у нас получился работоспособный продукт, который прекрасно функционирует как на десктопной версии, так и на мобильных устройствах.